Pengertian /* */ dan <!-- --> serta Cara Memasangnya
Kali ini, izinkan saya berbagi tutorial bagaimana caranya membuat, memasang dan menambahkan tag atribut HTML /* dan */ serta <!-- dan --> di template blogger serta pengertiannya.
Pengertian HTML /* dan */ serta <!-- dan --> adalah markup pemberi tanda dan batas sekaligus berfungsi menyembunyikan potongan kode agar tidak ditampilkan di browser yang menonaktifkan JavaScript (Js).
Anggaplah saat ini sobat memodifikasi template blogger dan ingin menandai bagian kode yang sudah dimodifikasi.
Kalau kode CSS yang dimodifikasi, gunakan kode ini:
Kalau kode tag atau atribut yang dimodifikasi, gunakan kode ini:
Teks di atas bisa diganti dengan kalimat yang mudah dipahami. Contohnya?
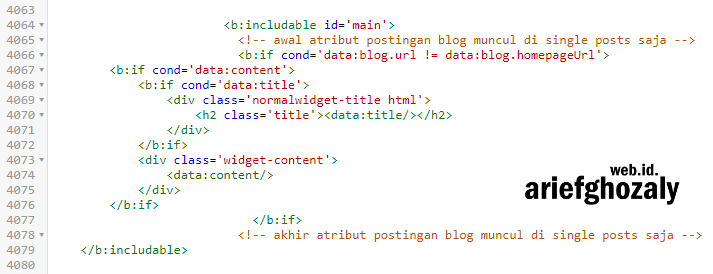
Dan seperti ini:
Nah, itu dia tutorial bagaimana caranya membuat, memasang dan menambahkan tag atribut HTML /* dan */ serta <!-- dan --> di template blogger serta pengertiannya.
Pengertian HTML /* dan */ serta <!-- dan --> adalah markup pemberi tanda dan batas sekaligus berfungsi menyembunyikan potongan kode agar tidak ditampilkan di browser yang menonaktifkan JavaScript (Js).
Cara Memasang atau Menambahkan /* */ dan <!-- -->
Anggaplah saat ini sobat memodifikasi template blogger dan ingin menandai bagian kode yang sudah dimodifikasi.
Kalau kode CSS yang dimodifikasi, gunakan kode ini:
/* bagian yang dimodifikasi */
Kalau kode tag atau atribut yang dimodifikasi, gunakan kode ini:
<!-- bagian yang dimodifikasi -->
Teks di atas bisa diganti dengan kalimat yang mudah dipahami. Contohnya?





Posting Komentar untuk "Pengertian /* */ dan <!-- --> serta Cara Memasangnya"
Silakan berkomentar menggunakan akun Google, Anonim atau Nama (URL). No Spam, Please... Komentar spam tidak akan dipublikasikan 😊