2 Cara Menghapus Navigation Bar (Navbar) Blogger
Kali ini, izinkan saya berbagi tutorial bagaimana caranya menghapus dan menghilangkan widget/gadget Navigation Bar (Navbar) blogger pada tampilan web blog.
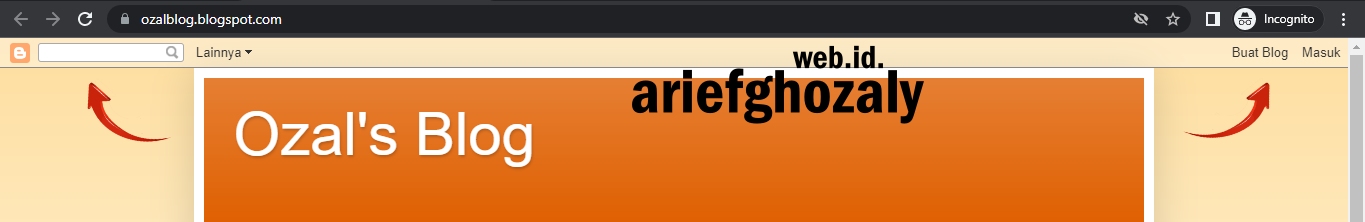
Navigation Bar (Navbar) merupakan fitur blogger yang berfungsi untuk memudahkan navigasi bagi pembaca maupun pemilik web blog. Navbar sudah terpasang otomatis pada template blogger (default).
Ciri-ciri Navbar terdiri dari berbagai macam menu pintas (shortcut) seperti logo blogger, kotak atau kolom pencarian blogger, tombol berbagi (share button), buat blog, masuk, dan lainnya.
Bagi kebanyakan blogger, tampilan Navbar mengurangi tampilan keindahan web blog. Bagi sebagian besar pakar SEO, Navbar dianggap memberatkan atau membuat lambat kecepatan loading web blog.
Setidaknya, ada dua upaya yang bisa dilakukan untuk menghapus Navbar blog. Yang pertama, kawan-kawan menyembunyikannya. Yang kedua, sobat menghapusnya langsung di template blogger.
1. Masuk ke blogger > tata letak
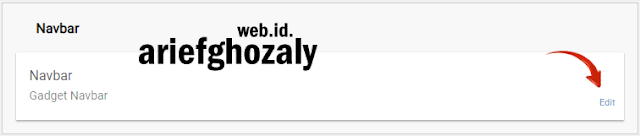
2. Cari widget Navbar pada tata letak (layout) > edit
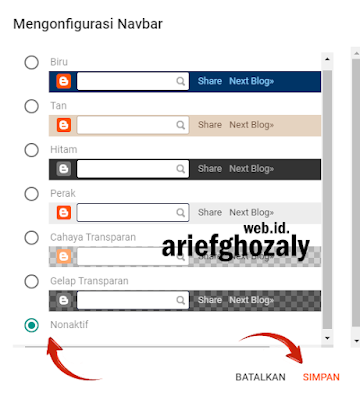
3. Pada mengonfigurasi Navbar > pilih menu Nonaktifkan (Off)
1. Cari kode class='navbar', kode penuhnya:
2. Hapus kode yang berawalan <b:section sampai dengan </b:section>
3. Simpan template blogger > selesai.
Itu dia tutorial bagaimana caranya menghapus dan menghilangkan widget/gadget Navigation Bar (Navbar) blogger pada tampilan web blog.
Navigation Bar (Navbar) merupakan fitur blogger yang berfungsi untuk memudahkan navigasi bagi pembaca maupun pemilik web blog. Navbar sudah terpasang otomatis pada template blogger (default).
Bagi kebanyakan blogger, tampilan Navbar mengurangi tampilan keindahan web blog. Bagi sebagian besar pakar SEO, Navbar dianggap memberatkan atau membuat lambat kecepatan loading web blog.
2 Cara Menghapus Navigation Bar (Navbar) Blogger
Setidaknya, ada dua upaya yang bisa dilakukan untuk menghapus Navbar blog. Yang pertama, kawan-kawan menyembunyikannya. Yang kedua, sobat menghapusnya langsung di template blogger.
Menyembunyikan Navigation Bar (Navbar) Blogger
1. Masuk ke blogger > tata letak
2. Cari widget Navbar pada tata letak (layout) > edit
Menghapus dan Menghilangkan Navigation Bar (Navbar) Blogger
1. Cari kode class='navbar', kode penuhnya:
<body expr:class='"loading" + data:blog.mobileClass'>
<b:section class='navbar' id='navbar' maxwidgets='1' name='Navbar' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'>
<b:includable id='main'><script type="text/javascript">
function setAttributeOnload(object, attribute, val) {
if(window.addEventListener) {
window.addEventListener('load',
function(){ object[attribute] = val; }, false);
} else {
window.attachEvent('onload', function(){ object[attribute] = val; });
}
}
</script>
<div id="navbar-iframe-container"></div>
<script type="text/javascript" src="https://apis.google.com/js/platform.js"></script>
<script type="text/javascript">
gapi.load("gapi.iframes:gapi.iframes.style.bubble", function() {
if (gapi.iframes && gapi.iframes.getContext) {
gapi.iframes.getContext().openChild({
url: 'https://www.blogger.com/navbar.g?targetBlogID\x3d891234302389115793\x26blogName\x3dOzal\x27s+Blog\x26publishMode\x3dPUBLISH_MODE_BLOGSPOT\x26navbarType\x3dTAN\x26layoutType\x3dLAYOUTS\x26searchRoot\x3dhttps://ozalblog.blogspot.com/search\x26blogLocale\x3din\x26v\x3d2\x26homepageUrl\x3dhttp://ozalblog.blogspot.com/\x26vt\x3d-8060124209928533829',
where: document.getElementById("navbar-iframe-container"),
id: "navbar-iframe"
});
}
});
</script><script type="text/javascript">
(function() {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = '//pagead2.googlesyndication.com/pagead/js/google_top_exp.js';
var head = document.getElementsByTagName('head')[0];
if (head) {
head.appendChild(script);
}})();
</script>
</b:includable>
</b:widget>
</b:section>
2. Hapus kode yang berawalan <b:section sampai dengan </b:section>
Itu dia tutorial bagaimana caranya menghapus dan menghilangkan widget/gadget Navigation Bar (Navbar) blogger pada tampilan web blog.







Posting Komentar untuk "2 Cara Menghapus Navigation Bar (Navbar) Blogger"
Silakan berkomentar menggunakan akun Google, Anonim atau Nama (URL). No Spam, Please... Komentar spam tidak akan dipublikasikan 😊