Cara Membuat Dynamic Heading Tag (SEO) dan Pengertiannya
Kali ini, izinkan saya berbagi tutorial bagaimana caranya membuat, memasang atau menambahkan Dynamic Heading Tag SEO serta pengertiannya karena banyaknya blogger yang masih belum mengerti.
Dynamic Heading Tag adalah suatu kondisi di mana judul artikel berubah menjadi judul blog (blog title) atau menjadi tag H1 di dalam artikel (single post or page).
Begini, ketika sobat membuka Homepage, tag H1 akan hanya ada 1 buah dan tag ini akan berada di judul blog atau nama blog. Ketika sobat membuka postingan, tag H1 akan beralih ke judul artikel, tidak lagi berada di judul blog.
Dynamic Heading Tag sendiri terdiri dari 6 tag yang berbeda menurut kepentingannya bagi robot Google, artinya adalah penting atau tidaknya bagi Googlebot.
Di dalam ilmu SEO, peran Dynamic Heading Tag SEO sangat begitu penting apabila artikel web blognya ingin muncul di halaman pertama Google.
Menurut namanya, dynamic berarti dinamis alias berubah-ubah. Berikut saya gambarkan bagaimana cara kerja Dynamic Heading Tag SEO. Dimulai dari halaman Homepage:
Ketika di dalam artikel web blog, maka tagnya akan berubah seperti ini:
Terlihat bahwa tag H1 dialihkan ke judul artikel ketika artikel tersebut dibuka. Hal ini memberitahukan kepada Googlebot bahwa tag H1 (judul artikel) tersebut sangat penting dan diutamakan untuk di-crawl lebih dulu dibandingkan tag-tag lainnya. Beginilah cara kerja Dynamic Heading Tag SEO.
Perlu diketahui bahwa hampir semua template blogger saat ini sudah mendukung fitur Dynamic Heading Tag SEO. Kawan-kawan tidak perlu lagi memodifikasi kode-kode yang ada di dalam template.
Yang perlu dilakukan sekarang adalah menambahkan tag Heading pada sub-judul yang ada di dalam artikel web blog. Contohnya seperti ini:
Pada daftar isi di atas, nomor 1 dan 2 sudah terpasang tag H2, sedangkan poin-poin di bawahnya sudah terpasang tag H3 sebagaimana informasi yang ada di ekstensi SEOquake yang saya gunakan:
Terlihat pula bahwa widget atau gadget juga berada di tag H2.
Mengapa bisa demikian? Karena saya menggunakan template blogger SEO. Sobat juga bisa mendapatkannya di sini: download template blogger SEO gratis.
1. Blok sub-judul yang ingin ditambahkan tag heading.
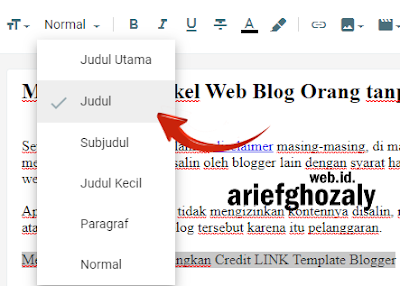
2. Pada menu tag heading, pilih menu judul sesuai gambar di bawah ini.
3. Secara otomatis, pada sub-judul tersebut akan berubah dari yang awalnya teks biasa (normal) menjadi teks yang memiliki tag heading.
Begitulah tutorial bagaimana caranya membuat, memasang atau menambahkan Dynamic Heading Tag SEO serta pengertiannya karena banyaknya blogger yang masih belum mengerti.
Pengertian Dynamic Heading Tag SEO
Dynamic Heading Tag adalah suatu kondisi di mana judul artikel berubah menjadi judul blog (blog title) atau menjadi tag H1 di dalam artikel (single post or page).
Dynamic Heading Tag SEO (Rahasia SEO)
Dynamic Heading Tag sendiri terdiri dari 6 tag yang berbeda menurut kepentingannya bagi robot Google, artinya adalah penting atau tidaknya bagi Googlebot.
- H1 (main heading): sangat penting dan diutamakan.
- H2 (sub-heading): sangat penting tapi tidak diutamakan.
- H3 (sub-sub-heading): lumayan atau cukup penting.
- H4 (sub-sub-sub-heading): biasa saja.
- H5 (sub-sub-sub-sub-heading): boleh diabaikan.
- H6 (sub-sub-sub-sub-sub-heading): boleh diabaikan.
Di dalam ilmu SEO, peran Dynamic Heading Tag SEO sangat begitu penting apabila artikel web blognya ingin muncul di halaman pertama Google.
Cara Kerja Dynamic Heading Tag SEO
Menurut namanya, dynamic berarti dinamis alias berubah-ubah. Berikut saya gambarkan bagaimana cara kerja Dynamic Heading Tag SEO. Dimulai dari halaman Homepage:
- H1 nama web blog.
- H2 artikel web blog.
- H3 widget atau gadget web blog.
Ketika di dalam artikel web blog, maka tagnya akan berubah seperti ini:
- H1 judul postingan web blog (judul artikel).
- H2 nama web blog.
- H3 widget atau gadget web blog.
- H4 artikel terkait (related posts).
- H5 kolom komentar web blog.
Terlihat bahwa tag H1 dialihkan ke judul artikel ketika artikel tersebut dibuka. Hal ini memberitahukan kepada Googlebot bahwa tag H1 (judul artikel) tersebut sangat penting dan diutamakan untuk di-crawl lebih dulu dibandingkan tag-tag lainnya. Beginilah cara kerja Dynamic Heading Tag SEO.
Cara Memasang dan Menambahkan Dynamic Heading Tag SEO
Perlu diketahui bahwa hampir semua template blogger saat ini sudah mendukung fitur Dynamic Heading Tag SEO. Kawan-kawan tidak perlu lagi memodifikasi kode-kode yang ada di dalam template.
Yang perlu dilakukan sekarang adalah menambahkan tag Heading pada sub-judul yang ada di dalam artikel web blog. Contohnya seperti ini:
Mengapa bisa demikian? Karena saya menggunakan template blogger SEO. Sobat juga bisa mendapatkannya di sini: download template blogger SEO gratis.
1. Blok sub-judul yang ingin ditambahkan tag heading.









Posting Komentar untuk "Cara Membuat Dynamic Heading Tag (SEO) dan Pengertiannya"
Silakan berkomentar menggunakan akun Google, Anonim atau Nama (URL). No Spam, Please... Komentar spam tidak akan dipublikasikan 😊