Cara Memasang Gambar di Samping Nama atau Judul Blog
Kali ini, izinkan saya berbagi tutorial bagaimana caranya membuat, memasang atau menambahkan gambar yang berisi LINK di sidebar (samping/sebelah) judul atau nama pada tampilan web blog.
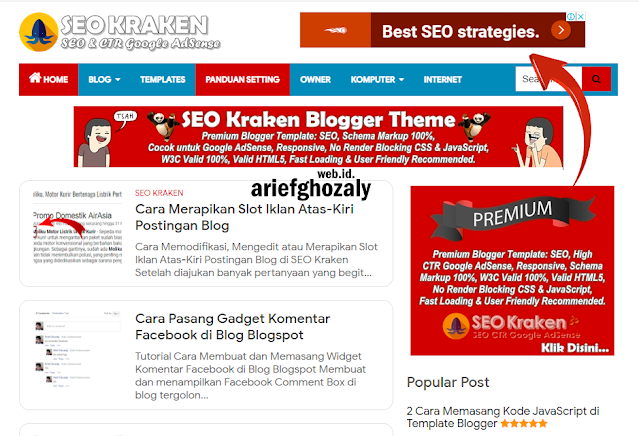
Sesuai pada gambar di atas, kan?
Sebenarnya sangat mudah, karena yang perlu kawan-kawan lakukan adalah memasang kode di bawah ini pada kolom tambahkan gadget, tepatnya di HTML/JavaScript (Js).
Atau bisa juga dengan menggunakan kode di bawah ini (pilih salah satu, menyesuaikan ukuran layar template blogger):
Angka yang saya tandai yakni 468px dan 720px juga 60px dan 90px di atas, merupakan lebar dan tinggi gambar yang menyesuaikan tampilan web blog, dan biasanya itu ukuran normal pada template blogger.
Atau sobat juga bisa menggunakan kode berikut:
Perlu diketahui, kode target="_blank" merupakan kode yang berfungsi ketika gambar diklik, maka akan terbuka tab baru di browser secara otomatis. Boleh dihilangkan? Boleh. Sarannya, ditambahkan saja :)
1. Buat postingan blog terbaru, langsung upload gambar yang ingin digunakan.
2. Klik kanan pada gambar, lalu pilih menu Open image in new tab
3. Di momen ini, kawan-kawan sudah mendapatkan URL gambar yang akan digunakan.
Cara Memasang Gambar di Samping Nama atau Judul Blog
Sebenarnya sangat mudah, karena yang perlu kawan-kawan lakukan adalah memasang kode di bawah ini pada kolom tambahkan gadget, tepatnya di HTML/JavaScript (Js).
<a href='LINK TUJUAN'><img style="width: 468px; height: 60px" src="LINK GAMBAR"/></a>Atau bisa juga dengan menggunakan kode di bawah ini (pilih salah satu, menyesuaikan ukuran layar template blogger):
<a href='LINK TUJUAN'><img style="width: 720px; height: 90px" src="LINK GAMBAR"/></a>Angka yang saya tandai yakni 468px dan 720px juga 60px dan 90px di atas, merupakan lebar dan tinggi gambar yang menyesuaikan tampilan web blog, dan biasanya itu ukuran normal pada template blogger.
Atau sobat juga bisa menggunakan kode berikut:
<a width="UKURAN PANJANG GAMBAR" href=https://www.ariefghozaly.web.id/ target="_blank" height="UKURAN TINGGI GAMBAR"><img border="0" alt="DESKRIPSI GAMBAR" src="LINK GAMBAR"/></a>Perlu diketahui, kode target="_blank" merupakan kode yang berfungsi ketika gambar diklik, maka akan terbuka tab baru di browser secara otomatis. Boleh dihilangkan? Boleh. Sarannya, ditambahkan saja :)
Cara Mendapatkan LINK Gambar
1. Buat postingan blog terbaru, langsung upload gambar yang ingin digunakan.
2. Klik kanan pada gambar, lalu pilih menu Open image in new tab
3. Di momen ini, kawan-kawan sudah mendapatkan URL gambar yang akan digunakan.




Posting Komentar untuk "Cara Memasang Gambar di Samping Nama atau Judul Blog"
Silakan berkomentar menggunakan akun Google, Anonim atau Nama (URL). No Spam, Please... Komentar spam tidak akan dipublikasikan 😊